【AppSheet】DynamoDBのデータをCRUDするUIを3分で作ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部の若槻です。
前回の記事ではAppSheetについての基本的な情報についてご紹介しました。
今回は、実際にAppSheetでDynamoDBのデータをCRUD(作成、読み取り、更新、削除)するUIを3分で作ってみました。
やってみた
AWS側の実装
DynamoDBテーブルの作成
下記コマンドを実行してusersというDynamoDBテーブルを作成します。今回はこのテーブルをAppSheetアプリのデータソースとします。
% aws dynamodb create-table \
--table-name users \
--attribute-definitions \
AttributeName=emailAddress,AttributeType=S \
--key-schema \
AttributeName=emailAddress,KeyType=HASH \
--billing-mode PAY_PER_REQUEST
S3バケットの作成
AppSheetでDynamoDBのデータソースを追加する際に合わせてS3バケットの指定が必要となるので作成します。テーブル上の画像データなどをアプリ上で表示する際の一時保管領域として使われます。
% BUCKET_NAME=<バケット名>
% aws s3api create-bucket \
--bucket ${BUCKET_NAME} \
--create-bucket-configuration LocationConstraint=ap-northeast-1
IAMポリシーの作成
AppSheetのアプリが先程作成したDynamoDBテーブルとS3バケットにアクセス可能とするIAMポリシーを作成します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "BucketAccess",
"Effect": "Allow",
"Action": [
"s3:Get*",
"s3:List*",
"s3:PutObject"
],
"Resource": "arn:aws:s3:::*"
},
{
"Sid": "ListAndDescribeTable",
"Effect": "Allow",
"Action": [
"dynamodb:List*",
"dynamodb:Describe*"
],
"Resource": "*"
},
{
"Sid": "SpecificTable",
"Effect": "Allow",
"Action": [
"dynamodb:BatchGet*",
"dynamodb:DescribeTable",
"dynamodb:Get*",
"dynamodb:Query",
"dynamodb:Scan",
"dynamodb:BatchWrite*",
"dynamodb:Delete*",
"dynamodb:Update*",
"dynamodb:PutItem"
],
"Resource": "arn:aws:dynamodb:*:*:table/users"
}
]
}
% POLICY_NAME=users-table-crud-policy
% aws iam create-policy \
--policy-name ${POLICY_NAME} \
--policy-document file://policy.json
IAMユーザーの作成、ポリシーのアタッチ、APIキーの発行
下記コマンドを実行してIAMユーザーを作成し、先程のポリシーをアタッチします。
% USER_NAME=appsheet-user
% AWS_ACCOUNT_ID=<アカウントID>
% aws iam create-user --user-name ${USER_NAME}
% aws iam attach-user-policy \
--user-name ${USER_NAME} \
--policy-arn "arn:aws:iam::${AWS_ACCOUNT_ID}:policy/${POLICY_NAME}"
下記コマンドを実行して作成したユーザーのAPIキーを発行し、戻り値からアクセスキーIDとシークレットアクセスキーを控えます。
% aws iam create-access-key --user-name ${USER_NAME}
AppSheet側の実装
続いてAppSheet側の実装です。始めにAppSheetのアカウントにログインします。
アカウント未作成の場合はサインアップしてください。
データソースの追加
まずDynamoDBへの接続をデータソースとしてAppSheetのアカウントに追加します。
[My account] - [Sources]で[New Data Source]をクリック。

データソースとして接続可能なクラウドサービスやデータベース一覧が表示されます。この中から[Cloud Database]を選択。

データベースへの接続情報を求められるので下記情報を指定して[Test]をクリックし、エラーとならなければ[Authorize Access]をクリック。
- Type:
DynamoDB - AWS region:DynamoDBテーブルを作成したリージョン
- S3 bucket (for images):先程作成したS3バケット名
- Access key id:先程発行したAPIキーのアクセスキーID
- Secret key:先程発行したAPIキーのシークレットアクセスキー

[My account] - [Sources]に戻ると、database-(数字)というデータソースが追加されています。

これでデータソースの追加は完了です。
アプリの作成
続いてアプリを作成します。
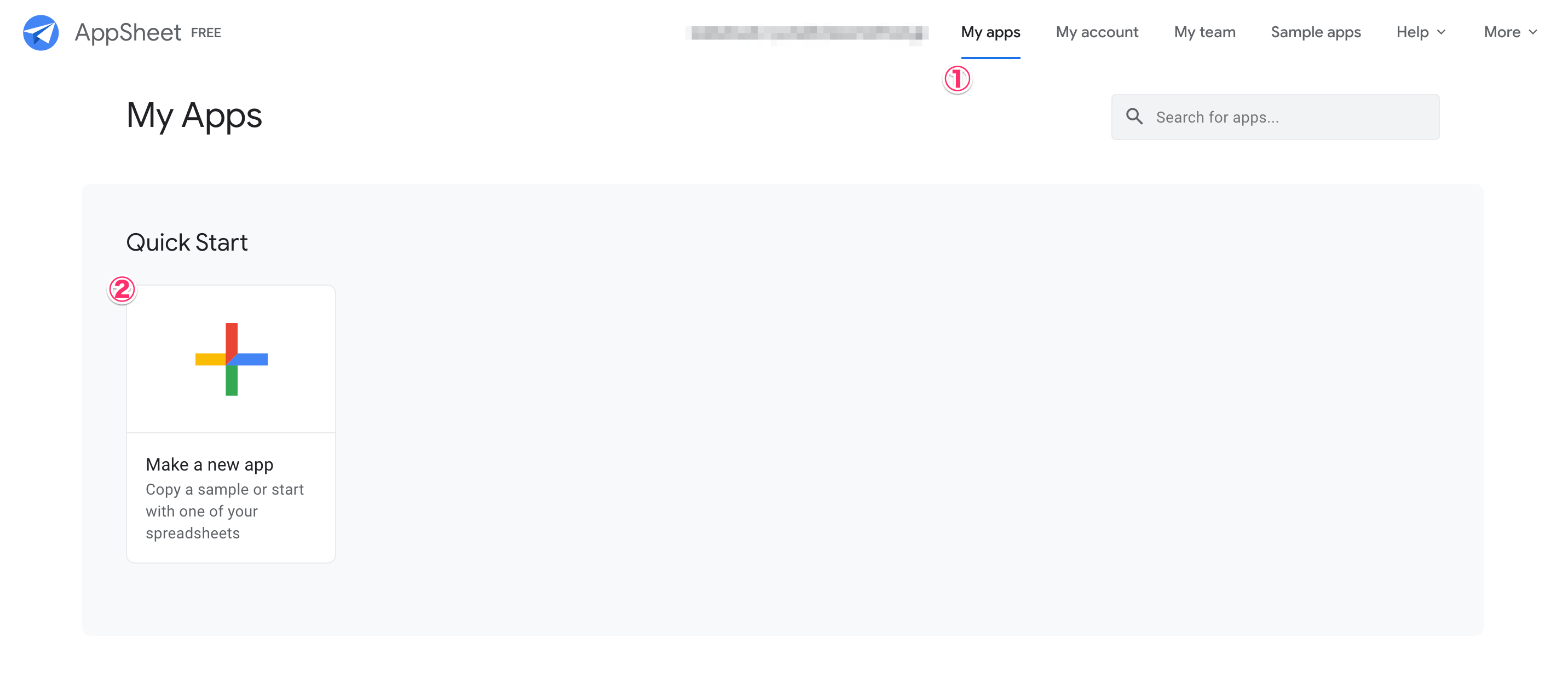
[My apps]で[Make a new app]をクリック。

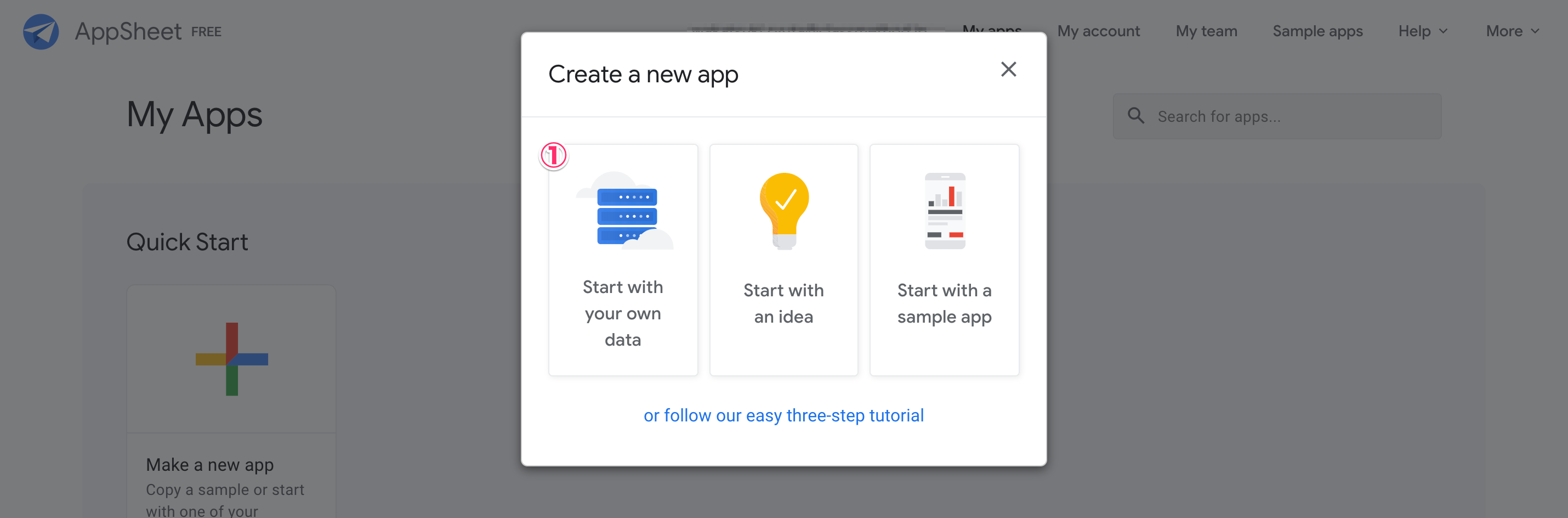
するとダイアログが表示されます。
[Start with your own data]を選択。

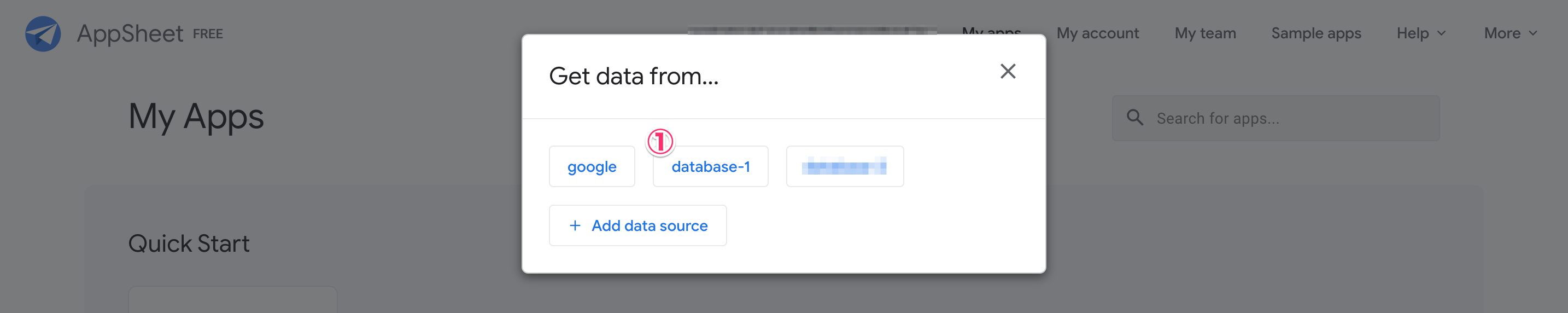
適当なアプリ名を入力し、[Choose your data]をクリック。

先程アカウントに追加したデータソースを選択。

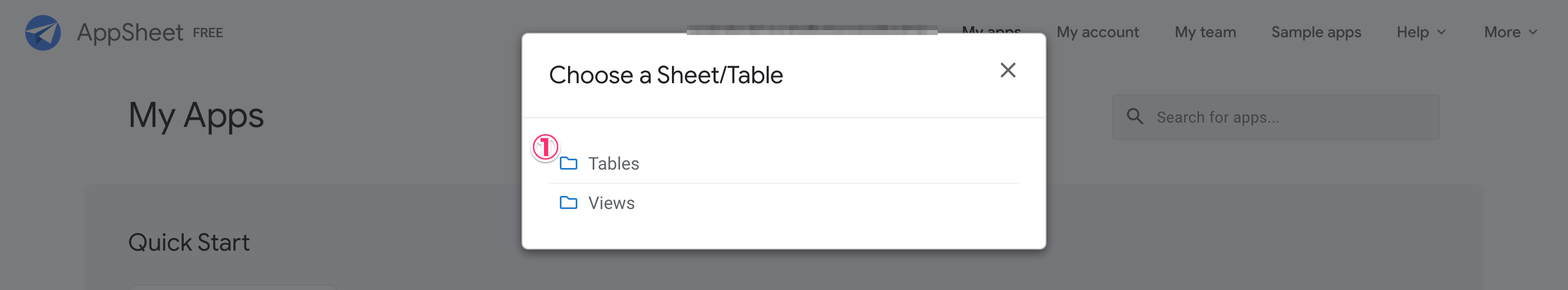
[Tables]をクリックして展開。

接続可能なDynamoDBのテーブル一覧が表示されるので、接続したいテーブルを選択。

するとアプリの編集を行うキャンバス画面が開きます。
[Data] - [Columns]を開きます。また3の矢印をクリックして右側のアプリプレビューは一旦閉じます。

ここで、このアプリによるuserテーブルのCURD操作時のカラムの定義を行います。今回は下記のように指定します。
| NAME | TYPE | KEY? | LABEL? | SHOW? | EDITABLE? | REQUIRE? | INITIAL VALUE | DESCRIPTION | SEARCH? | |
|---|---|---|---|---|---|---|---|---|---|---|
| 1 | _RowNumber | Number | No | No | No | No | Yes | - | Number of this row | No |
| 2 | emailAddress | Yes | Yes | Yes | Yes | Yes | - | Eメールアドレス | Yes | |
| 3 | gourpMembership | EnumList | No | No | Yes | Yes | Yes | - | 所属グループ | No |
| 4 | createdAt | Text | No | No | Yes | No | Yes | TEXT(NOW(),"YYYY/MM/DDTHH:MM:SS") | 作成日時 | No |

指定ができたら、キャンバス右上の[SAVE]をクリックしてアプリの変更を保存します。

これでDynamoDB上のデータをCRUDするUIを提供するアプリが作成できました。
アプリのプレビュー
AppSheetのアプリプレビュー機能を使って実際にアプリを動作させてみます。
[My Apps]で該当のアプリの[Preview]をクリックするとプレビューが起動します。

データの作成
- Eメールアドレスに
user01とだけ入力すると、TYPEをEMAILとしているので、Validationエラーとなります。 user01@example.comのようにメールアドレス形式のテキストを入力すると正常に受け付けます。- 所属グループはTYPEを
ENUMLISTとしているので、複数のテキストを指定できます。 - 作成日時はINITIAL VALUEで指定した関数式の値が既定で入力され、 EDITABLE? が
Noのため編集不可となります。 - Eメールアドレスは KEY? が
Yesであるため、既存のデータと重複するとValidationエラーとなります。 - TYPEを
ENUMLISTである所属グループは、既存のデータの入力値がある場合は候補値として出てきて選択可能となります。
データの編集
- 編集可能な属性は、KEY? が
Noかつ EDITABLE? がYesである所属グループのみです。
データの削除
AWSマネジメントコンソールからDynamoDBのusersテーブルを見てみると、ここまでのデータの作成、編集、削除がちゃんと反映されていますね。

ちなみにEnumListの列のデータはDynamoDB側でのデータ型はStringとなり、値はAppSheetアプリ側で列挙した値が[半角スペース],[半角スペース]区切りとなるようです。

おわりに
実際にAppSheetでDynamoDBのデータをCRUDするUIを3分で作ってみました。
それなりに「分かりやすい」「バリデーションもちゃんとした」UIのアプリが調査時間を除くと本当に正味3分くらいで作れちゃいました。爆速にもほどがありますねこれ。
参考
- create-table — AWS CLI 1.19.44 Command Reference
- Amazon DynamoDB: 特定のテーブルへのアクセスを許可する - AWS Identity and Access Management
- create-policy — AWS CLI 1.19.44 Command Reference
- create-access-key — AWS CLI 1.19.44 Command Reference
- Appsheet TODAY() formatting - Questions - AppSheet Creator Community
以上